Прототип сайта: зачем он нужен и почему им часто пренебрегают?
Прототип сайта: зачем он нужен и почему им часто пренебрегают?


Как добиться того, чтобы при разработке сайта исполнители полностью удовлетворили все требования и пожелания заказчика? Ответ с одной стороны очевиден — необходимо внимательно выслушать все его идеи, ознакомиться с видением возможностей ресурса, а затем воплотить это в жизнь. Но на практике не каждый заказчик способен четко сформулировать, что он хочет в итоге получить. К тому же не редкость ситуация, когда человек просто не может себе представить, как на практике будет выглядеть задуманное и насколько удобно таким ресурсом пользоваться. Поэтому перед разработкой сайта опытные специалисты обязательно создают его прототип. На самом деле часто только прототипирование позволяет избежать конфликтов, сократить время на реализацию проекта и четко реализовать все требования заказчика к интерфейсу и функционалу сайта.
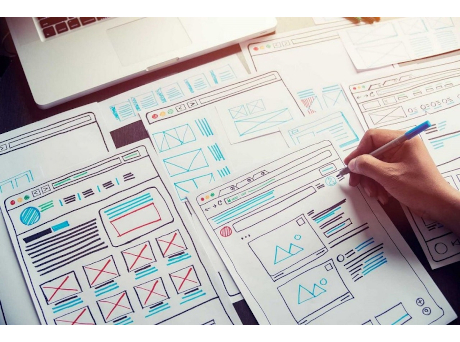
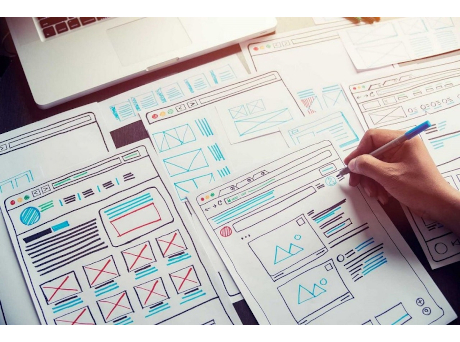
Прототипом называют простой макет или схематическое изображение страниц будущего сайта. По сути, такой эскиз является визуализацией структуры веб-ресурса и расположения всех его элементов. На статичном изображении или динамичном прототипе можно увидеть, как будут выглядеть меню, кнопки, формы и прочие компоненты. Фактически — это иллюстрация задуманного, конкретизация пожеланий заказчика. В прототип можно легко внести изменения без необходимости переделок уже выполненной работы.
Прототипы бывают разными — от нарисованного на листе бумаги наброска до созданной в специальной программе или онлайн-сервисе интерактивной визуализации, которая предоставляет возможность полноценно представить заказчику все возможности будущего сайта.
Давайте сформулируем основные задачи, решение которых с помощью создания прототипа выгодно как заказчику, так и исполнителю:
Моделируя на прототипе различные функциональные возможности, можно помочь заказчику выбрать действительно самые нужные из них, а также оптимизировать бюджет проекта.
Заказчики всегда хотят сэкономить, поэтому неохотно соглашаются на предварительное создание прототипа. А между тем на практике именно прототипирование помогает правильно сформулировать главные цели реализации проекта и избежать ненужных затрат. Заказчик на наглядных примерах видит функциональные возможности и дизайн будущего сайта, вносит правки, отказывается от одних и добавляет другие функции. Профессиональные веб-студии с солидным багажом реализованных проектов всегда рекомендуют сначала создать прототип, который поможет перевести устные пожелания в плоскость визуализации.
Важность прототипирования при веб-разработке трудно переоценить. Заказчик получает возможность увидеть, как будет выглядеть будущий сайт и сравнить визуализацию с собственными представлениями. Исполнители могут проверить, насколько точно они отразили пожелания и требования заказчика, и без значительных дополнительных расходов внести необходимые изменения. В итоге прототип помогает оптимизировать бюджет проекта и сократить сроки его реализации.
Что такое прототип?
Прототипом называют простой макет или схематическое изображение страниц будущего сайта. По сути, такой эскиз является визуализацией структуры веб-ресурса и расположения всех его элементов. На статичном изображении или динамичном прототипе можно увидеть, как будут выглядеть меню, кнопки, формы и прочие компоненты. Фактически — это иллюстрация задуманного, конкретизация пожеланий заказчика. В прототип можно легко внести изменения без необходимости переделок уже выполненной работы.
Прототипы бывают разными — от нарисованного на листе бумаги наброска до созданной в специальной программе или онлайн-сервисе интерактивной визуализации, которая предоставляет возможность полноценно представить заказчику все возможности будущего сайта.
Чем полезен прототип
Давайте сформулируем основные задачи, решение которых с помощью создания прототипа выгодно как заказчику, так и исполнителю:
- Визуализировать идеи, выявить и описать требования заказчика к интерфейсу и функционалу, а затем представить ему на рассмотрение.
- Оптимально расположить структурные блоки и элементы дизайна.
- С помощью наглядных эскизов показать концептуальное решение будущего сайта.
- Грамотно организовать навигацию на ресурсе.
- Наилучшим образом организовать взаимодействия посетителя с сайтом.
- Внести коррективы без необходимости переделывания уже выполненной работы и тем самым сэкономить средства.
- Точнее оценить сроки реализации и бюджет проекта.
- Обрисовать перспективы использования и возможности сайта в дальнейшем развиваться.
- Прийти к компромиссу по всем вопросам без конфликтных ситуаций.
Моделируя на прототипе различные функциональные возможности, можно помочь заказчику выбрать действительно самые нужные из них, а также оптимизировать бюджет проекта.
Почему часто пренебрегают созданием прототипа
Заказчики всегда хотят сэкономить, поэтому неохотно соглашаются на предварительное создание прототипа. А между тем на практике именно прототипирование помогает правильно сформулировать главные цели реализации проекта и избежать ненужных затрат. Заказчик на наглядных примерах видит функциональные возможности и дизайн будущего сайта, вносит правки, отказывается от одних и добавляет другие функции. Профессиональные веб-студии с солидным багажом реализованных проектов всегда рекомендуют сначала создать прототип, который поможет перевести устные пожелания в плоскость визуализации.
Делаем выводы
Важность прототипирования при веб-разработке трудно переоценить. Заказчик получает возможность увидеть, как будет выглядеть будущий сайт и сравнить визуализацию с собственными представлениями. Исполнители могут проверить, насколько точно они отразили пожелания и требования заказчика, и без значительных дополнительных расходов внести необходимые изменения. В итоге прототип помогает оптимизировать бюджет проекта и сократить сроки его реализации.
|
Комментариев
0
|
||
|
Просмотров
478
|
||
Комментировать статью могут только зарегистрированные пользователи. Пожалуйста, войдите или зарегистрируйтесь.
